Создание простого адаптивного меню навигации с помощью CSS

Давно прошли те времена, когда для создания веб-макетов и меню навигации использовали HTML-таблицы . В современном инструментарии веб-разработчиков теперь применяется HTML nav . С его помощью можно создавать адаптирующиеся к различным размерам экрана макеты.
Мы все знаем, что простое и удобное меню навигации является одной из важнейших составляющих любого сайта. В этой статье я продемонстрирую часто используемый вариант создания простых меню навигации на CSS3 и HTML5 .
Простое HTML-меню навигации с использованием CSS
Мы используем обычные HTML-списки , чтобы вывести простой и удобный список ссылок. Концепция заключается в том, чтобы упорядочить меню по горизонтали, задать для элементов меню фон, а затем добавить к ссылкам эффект наведения ( медленно изменяющийся цвет фона ).
Демо-версия содержит меню в 6 различных цветовых тонах, но в руководстве я рассмотрю один вариант внешнего вида меню.
-
) и оберните их в HTML 5 nav . Смотрите приведенный ниже код:
Пояснение
.nav выступает в роли основного контейнера для меню навигации, этот класс назначен элементу навигации HTML5 (nav) . .nav__list назначен маркированному списку ( ul ), он действует как список ссылок. .nav__list__item — это класс, назначенный для элементов списка ( li ).
Я использовал классы практически для всех элементов кроме гиперссылок. Назначение классов позволяет избежать специфичности CSS .
Когда я работаю с CSS , я предпочитаю задавать имена классов согласно методологии BEM .
Еще одна особенность, которая заметна в коде — это теги комментариев HTML . Постараемся избежать перемещения элементов списка влево или вправо, поэтому для простоты я буду использовать свойство display: inline-block . Таким образом, теги комментариев удаляют крошечное пространство между элементами, связанное с display: inline-block .
Если вы предпочитаете делать элементы списка блочными и смещать их влево, необходимо использовать хак clearfix , чтобы разобраться со смещением HTML nav .
Теперь поместите следующий код внутри тегов стиля в разделе head или в отдельном внешнем файле CSS :
Прежде чем перейти к объяснению приведенного выше кода, посмотрите наше меню навигации на основе nav class HTML в действии:
Пояснение
Я написал CSS , следуя mobile-first подходу к разработке адаптивного дизайна. Сначала мы обнуляем значения padding и margin для списка ссылок.
Затем задаем стиль и размер для гиперссылок. Я добавил некоторые дополнения к ссылкам, чтобы они выглядели прямоугольными.
Затем делаем элементы списка () и гиперссылки блочными элементами ( display: block ). Благодаря этому они будут отображаться свернутыми на планшетах и смартфонах.
Я также использую для ссылок переход , чтобы задать эффект медленного перехода цвета фона. Чтобы меню не отображалось свернутым на стационарных устройствах, я использовал медиа-запросы CSS3 , а также сделал элементы списка и гиперссылки на больших экранах элементами inline-block . Это заставит их располагаться горизонтально один за другим.
Затем для улучшения внешнего вида я добавил для элементов списка цвет границы. Установил значение свойства text-decoration — none , чтобы удалить подчеркивание гиперссылок по умолчанию.
Чтобы создать эффект наведения я задал для соответствующего состояния гиперссылок более темный цвет, чем цвет фона.
Это все! Вы можете поэкспериментировать с CSS-свойствами , чтобы сделать свое меню на основе HTML 5 nav более привлекательным.
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
Меню css как на планшетах



Частная коллекция качественных материалов для тех, кто делает сайты
- Creativo.one2000+ уроков по фотошопу
- Фото-монстр300+ уроков для фотографов
- Видео-смайл200+ уроков по видеообработке
- Жизнь в стиле «Кайдзен» Техники и приемы для гармоничной и сбалансированной жизни
-
»
- Уроки»
- CSS учебник, бесплатные уроки CSS для начинающих
Изучив рубрику «CSS», вы узнаете, как с помощью каскадных таблиц стилей (CSS) можно легко управлять дизайном сайта и упростить создание самого сайта. Данная рубрика заменит Вам полноценный «учебник по CSS».
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню.

Прежде всего необходимо в тег HEAD добавить meta viewport для масштабирования на любом устройстве:
Затем добавляем пункты меню в виде обычного списка:
В меню 6 основных пунктов, а также дополнительный, для того, чтобы раскрывать навигацию на маленьких экранах.
Пункты меню должны следовать друг за другом, используем float:
Каждый пункт меню шириной 100 пикселей:
Дополнительный пункт на больших экранах должен быть скрыт:
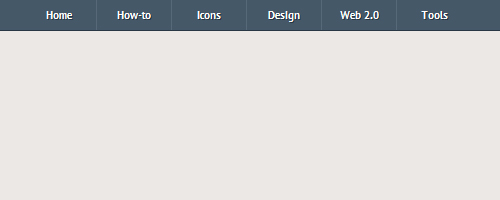
Сейчас меню корректно отображается только на большом экране:

Media Queries
CSS3 media queries определяют, какие стили будут использоваться в каждой конкретной ситуации (например при разных разрешениях экрана).

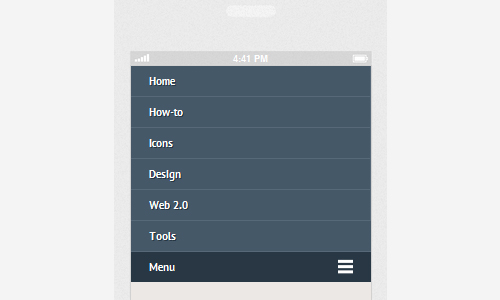
В нашем меню при разрешении менее 600 пикселей в ширину пункты навигации должны отображаться в два столбца:

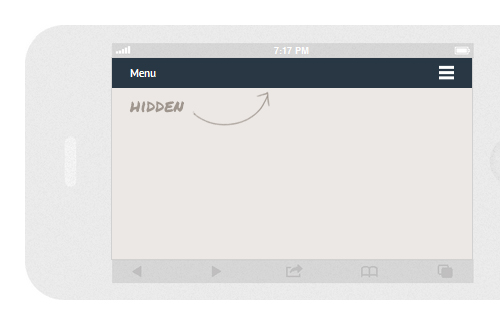
При разрешении экрана менее 480 пикселей, должна появляться дополнительная кнопка меню, по нажатию которой раскрывается вся навигация:

При разрешении менее 320 пикселей меню должно отображаться в один столбец:
Отображение навигации
При помощи slideToggle() отображаем все меню на больших экранах и скрываем на маленьких:
Готово! Получилась навигация, которой удобно пользоваться на устройствах с любым разрешением экрана.
Источник https://www.internet-technologies.ru/articles/sozdanie-prostogo-adaptivnogo-menyu-navigacii-s-pomoschyu-css.html
Источник https://ruseller.com/lessons.php?rub=2&id=1502
Источник https://habr.com/ru/post/153103/